Bài 11: Float và Clear trong CSSFloat và clear là hai thuộc tính quan trọng của CSS, Float và Clear ngày càng được sử dụng nhiều trong việc thiết kế giao diện, trình bày và dàn trang. 1. FloatVới CSS Float một thành phần có thể được hiển thị ở bên trái hay bên phải của thành phần mẹ, cho phép các thành phần khác di chuyển lên lấp đầy khoảng trống nếu có. Ví dụ: ở ví dụ sau tôi có một tấm hình và một đoạn văn bản, tôi sẽ float:left cho tấm hình này với mã CSS như sau:
Code HTML
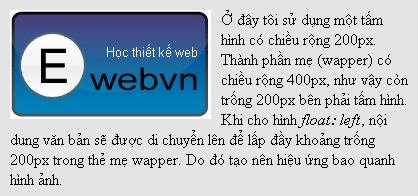
Ta có kết quả như sau:
Vậy: khi ta float:left cho một thành phần nào đó, thì thành phần đó sẽ di chuyển tận cùng về bên trái (hoặc phải nếu được float:right) so với thành phần mẹ. Các thành phần khác sẽ được di chuyển lên phía trên để lấp đầy khoảng trống còn lại. Ứng dụng float trong việc thiết kế giao diện.Ví dụ sau là cách sử dụng thẻ <div> kết hợp với float để thiết kế một giao diện có hai cột song song nhau:
Và code CSS như sau:
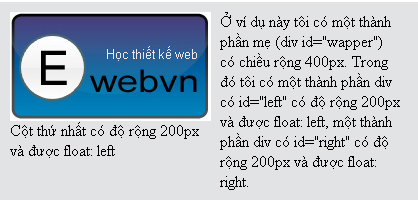
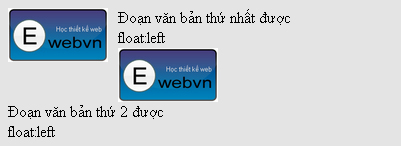
Ứng dụng float trong thiết kế giao diện Khi thành phần left (id=”left”) được gán float:left thì nó sẽ được dịch chuyển về tận cùng bên trái. Do nó có chiều rộng 200px nên còn trống 200px bên phải trong thẻ div mẹ. Do đó khi gán float:right cho thành phần right thì nó bị lệch về tận cùng phía bên phải, thành phần right này có độ rộng 200px (bằng độ rộng phần trống trong thành phần div mẹ) nên nó sẽ di chuyển nên và nằm song song với thành phần left tạo thành một giao diện có hai cột. Các giá trị của FloatFloat có 3 giá trị sau 2. ClearClear luôn đi cùng với float. Có thể coi clear là ngược lại của float. Khi float thì các thành phần bên dưới di chuyển nên trên để lấp đầy khoảng trống. Nhưng không phải lúc nào chúng ta cũng muốn như vậy, do đó ta sử dụng clear để ngăn không cho các thành phần phía dưới tràn lên trên. Bạn cứ hình dung rằng khi một thành phần nào đó được gán thuộc tính clear thì nó sẽ giống như một bức tường ngăn các thành phần bên dưới di chuyển lên trên. Clear trong CSS Ta thấy hình và đoạn văn bản thứ 2 di chuyển lên trên mà không nằm trên một hàng. Để làm được điều này ta thêm vào một thành phần div có class=”clear” sau đoạn văn bản thứ nhất.
Và viết CSS cho class này như sau
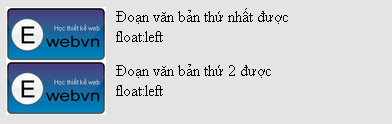
Với việc thêm vào một thành phần div trống (không có nội dung) và code CSS ta có kết quả như mong muốn, tấm hình và đoạn văn bản thứ 2 đã nằm trên một hàng riêng biệt. Clear trong CSS Các giá trị của ClearClear có 4 giá trị sau: left, right, both và none. KẾT LUẬNQua bài viết này chúng ta đã biết được cách sử dụng float và clear, bài viết sau mình sẽ ứng dụng hai thuộc tính này để xây dựng một khung giao diện gồm header, footer và có 2 cột.
|
|||||||||||||||||||||||||||||||||||||||||||||||||||
|
Copyright © 20012-2013 by 2Thangban Powered by Xtgem Design by PhamKhuong Số người Người đang online 1 Số lượt xem trong tháng: 1 Tổng số lượt truy cập: 269 Chuyên mục:6 Bài Viết : |
 In trang này In trang này
 Chia sẽ với Facebook Chia sẽ với Facebook
 Chia Sẽ Cùng Twitter Chia Sẽ Cùng Twitter
|
 Chia Sẽ cùng Google+ Chia Sẽ cùng Google+
 Chia sẽ cùng Zing Chia sẽ cùng Zing
 Chia sẽ cùng Yahoo Chia sẽ cùng Yahoo |
 Trang Chủ
Trang Chủ Download
Download Tiện Ích
Tiện Ích Wapmaster
Wapmaster Góc Tự Học
Góc Tự Học Góc Bạn Bè
Góc Bạn Bè